Si les CTA sont un passage obligé pour la conversion en ligne, les landing pages sont aussi importantes mais plus compliquées à traiter pour baisser votre cout d’acquisition et optimiser votre budget marketing…
Et pour cause, le texte, l’Ux, le formulaire, l’image, etc … sont autant de critères qui vont apparaître sur votre page d’atterrissage et qu’il faudra traiter et analyser pour que votre taux de conversion soit optimal.
Qu’est ce qu’une landing page ?
Une landing page ou page d’atterrissage ou page de destination, n’est autre que la page sur laquelle vous souhaitez que vos visiteurs passent pour les transformer en lead. En d’autres termes, cette page permet de faire qu’un visiteur (inconnu) sur votre site devienne un lead (donc un contact connu) en renseignant des informations utiles pour votre activité en ligne (carte bleue, email, téléphone, nom, …)
Une page de destination doit donc être la plus « claipide » possible (comprendre claire et limpide) mais elle doit également promettre quelque chose de suffisant fort pour que votre visiteur accepte de saisir ses données dans le formulaire que vous aurez choisi de faire apparaître sur cette page.
A quoi sert une page D'atterrissage ?
La page de destination est la page sur laquelle votre objectif de conversion doit être réalisé. Comme son nom l’indique (atterrissage), c’est la première page que votre internaute visitera dans son parcours client.
La page de destination doit donc respecter quelques points utiles :
- Amener à une action précise comme le remplissage d’un formulaire, l’achat d’un produit, etc…
- Répondre à une attente ou un besoin que l’internaute s’est posé au moment où il a cliqué sur votre annonce, email, pub, CTA, etc…
- Être simple d’utilisation et inciter à l’action
- Éviter à l’internaute de sortir de cette page sans avoir converti, sa seule issue (à part fermer la page) doit être de réaliser l'objectif (formulaire, achat, …)
- Ne pas être trop longue à la lecture, toujours dans un objectif de conversion, pensez à être rapide et efficace. Le piège à éviter est de vouloir tout dire et de faire un site one page.
- Proposer un message de remerciement une fois que l’action est réalisée par l’internaute, cela peut être une page de remerciement ou simplement un message.
Quand utiliser une page de destination pour ses actions webmarketing ?
La page d’atterrissage est le plus souvent utilisée dans une campagne de communication online, comme par exemple :
- Campagne Emailing
- Campagne Adwords
- Campagne Display
- Campagne Affiliation
- Campagne Social Ads
- Stratégie Inbound Marketing
On peut tout à fait, en e-commerce, faire atterrir les internautes sur la fiche produit, mais si vous communiquez sur une offre globale (valable pour plusieurs produits) il sera préférable de penser une page dédiée à votre campagne pour améliorer son taux de conversion.
Pour un site vitrine, la page de destination permettra d’atterrir sur un formulaire dédié à la campagne en général pour obtenir : un document à télécharger, un devis, ou information supplémentaire, ...
Que faire apparaître dans une landing page ?
Comme expliqué plus haut la page doit faire apparaître quelques éléments indispensables, d’autres sont secondaires. Il conviendra de faire le choix le plus judicieux des éléments à faire apparaître sur votre page, sans perdre de vue que celle ci doit être « claipide » soit clair et limpide… donc évitez de la surcharger.
Les éléments à faire apparaître sur cette page :
- Nom ou Logo de votre site
- Titre/ Accroche de la page
- Sous titre des paragraphes
- Paragraphes de contenus en privilégiant les listes à puces
- Image(s) qui vien(en)t illustrer vos produits ou services
- Témoignage client
- Formulaire court / ou CTA pour acheter le produit
- Balise meta SEO (souvent oubliée)
Ne pas faire apparaître en revanche dans la page :
- La barre de navigation
- Le moteur de recherche interne au site
- Les liens dans le footer
- Les multiples choix (plusieurs CTA par exemple)
- Liens d’accès aux réseaux sociaux
- Articles connexes (ou cross selling)
Quelques exemples de landing page (bons ou mauvais selon vous ?) :







Certaines de ces pages de destination utilisent scrupuleusement nos conseils, d'autres tentent des expériences, comme les éléments importants qui apparaissent sous la ligne de flottaison, ou les liens vers d'autres pages du site (potentiel fuite de votre visiteur avant d'avoir converti), ou encore la side barre de navigation qui apparait... A vous de juger si celles-ci sont optimisées pour la conversion ou non lors de vos tests.
Comment améliorer la conversion de ma landing d'atterrissage ?
Voici enfin une liste de conseils à respecter pour améliorer le taux de conversion et donc le coût d'acquisition de vos campagnes digitale.
Hiérarchisez le contenu de la page.
Rappelez vous que cette page doit permettre d’aboutir à un objectif défini en amont : une vente, un formulaire, un téléchargement, une demande de devis, ...
Pour cela, placez les titres, sous titres, images, ou le formulaire, bouton d’action au bon endroit que ce soit sur la version mobile ou desktop de la page.
Ainsi le visiteur pourra lire votre page d'un seul coup d'oeil, se rassurer et convertir plus facilement.
Limitez les interactions (les clics)
Pour améliorer votre taux de conversion, il est fortement recommandé d’éviter les trop nombreux clics ou interactions sur la page.
En effet, l’internaute a fait la démarche de cliquer sur votre message publicitaire, ce qui montre son intérêt pour votre produit ou service. Profitez en pour lui donner la possibilité de finaliser sa demande sans passer par 3 clics ou plus.
- Exemple 1 : on préférera mettre un formulaire court (2 ou 3 champs) et directement visible dans la page qu’un bouton amenant vers la page contenant le formulaire.
- Exemple 2 : On ajoutera un bouton « acheter » sous la photo produit plutôt qu’un bouton « voir le produit en détail » qui amène vers la fiche produit
AB test de vos pages d’atterrissage
Il est assez simple de mettre en place des A/B tests sur plusieurs éléments de la page, voici quelques éléments que vous pouvez tester simplement :
- Les accroches
- Les images
- Les champs de formulaires
- La place des éléments (le formulaire à droite ou en bas par exemple)
- La couleur de la page et des CTA ainsi que le wording

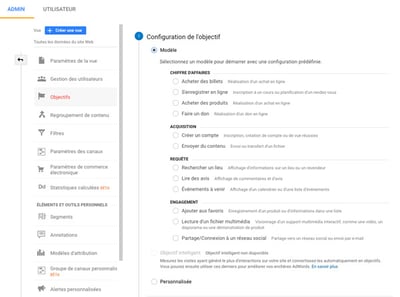
Analysez vos objectifs
Pour configurer un objectif, il vous suffit sur Google Analytics (cf. capture d'écran) de vous rendre dans « ADMIN » puis dans « OBJECTIFS ».
Vous trouverez des modèles d’objectifs déjà paramétrés, mais vous pourrez également créer les objectifs que vous souhaitez en choisissant « PERSONNALISÉ »
Pour améliorer votre page et vérifier en temps réel sa conversion, il est primordial de paramétrer dans votre outil d’analyse des objectifs de conversion.
La page de remerciement vous simplifiera la vie pour mesurer l'objectif, sinon vous pouvez taguer l'evennement "clic sur le bouton VALIDER" par exemple
Personnalisez votre page
Avec des outils de marketing automation ou des outils d’analytics pour afficher un contenu dédié à votre visiteur comme la géolocalisation par exemple grâce à l’adresse IP. Mais vous pouvez également pré-remplir les champs d’un formulaire grâce aux cookies afin de lui simplifier le temps de saisi.
Vous pouvez paramétrer un workflow qui affichera une page dynamique en fonction de la source d’origine du visiteur, du produit cliqué, ou encore des produits récemment consultés sur votre site.
Pensez UX et Mobile First
On ne le dira jamais assez mais les pages AMP recevront les faveurs de Google, ce qui est très important notamment dans le cadre de campagnes Google Adwords pour améliorer votre score.
Surveillez également la ligne de flottaison et évitez de placer les éléments les plus important sous la barre de scroll.
La vitesse de chargement, la page pensée pour le mobile first, seront autant de points gagnés auprès de Google, n’hésitez pas à utiliser PageSpeed Insight de Google : https://developers.google.com/speed/pagespeed/insights/ pour améliorer vos pages de destination.
Jouez sur la rareté ou le délai de l'opération marketing
Vous pouvez tout à fait faire des opérations limitées dans le temps ou sur le stock pour accentuer le degré d’urgence de l’offre.
Pensez à indiquer clairement le délai ou le nombre de produits restants avec un chronomètre ou un compteur.
Travailler la conversion sur la page de remerciement
La page de remerciement peut tout à fait être utilisée pour augmenter vos conversions.
Quelques exemples simples à mettre en place :
- Lire du contenu additionnel
- Télécharger des documents supplémentaires et connexes
- Acheter des produits additionnels
- S'inscrire à la newsletter
- Suivre votre actualité sur les réseaux sociaux
En résumé, la landing page est assez longue à concevoir et à tester, mais ces optimisations vous permettront d'améliorer vos couts d'acquisition. Vos tests vous permettront de choisir le ou les modèles qui convertiront le mieux votre objectif.
Pour aller plus loin vous pouvez télécharger le livre blanc ci-dessous ou vous rendre sur notre page expertise pour améliorer le tunnel de conversion qui présente quelques cas clients.
Enfin dernier conseil pour vous aider à concevoir vos maquettes de page de destination, tapez « landing page » dans google images et inspirez vous des exemples proposés.



